WCAG compliance: How to make your website and apps accessible for people with disabilities
Accessibility and ADA compliance are often viewed by U.S. companies as something nice they could do with their website or apps, but not usually seen as something they need to do. But, if you're a company that has a site or app with anything more than your contact information and a page about what services you offer, you are open to lawsuits if you aren't accessible to users with disabilities.
For example, Beyoncé was sued in 2019 for her personal website not being accessible to blind users—a website that is primarily an information site for her fans but has a small online store where she sells her music. Though it has a good deal of traffic, there isn’t much content to her site compared to most businesses.
WCAG compliance
To give companies a framework, lawyers who bring accessibility cases tend to use the Web Content Accessibility Guidelines produced by the World Wide Web Consortium (W3C) as their standards for compliance. (These guidelines are referred to as WCAG and I've most commonly heard it pronounced we-kag.) The standards are numerous and a grade below Level AA in any of the criteria is considered insufficient. (Level A is not meeting the standard, and Level AAA is exceeding it.)
Fear of a lawsuit shouldn't be your motivation for why your business's website and apps should meet WCAG standards, though. I mentioned it first because being sued can end a business—most companies don’t have close to the capital as Queen Bey to survive such legal actions. However, what is most important is that a quarter of Americans have one or more disabilities, and ignoring a quarter of your target market is unkind to customers and simply bad business.
If you have an in-house development team, direct them to the W3C Web Accessibility Tutorial and the W3C Understanding WCAG 2.1 documentation. These pages will help them to identify the necessary changes to implement on your site and in your apps.
If you work with an outside development agency, enlist them to ensure you are Level AA qualified for WCAG.

Regardless of who maintains your digital properties, you should expect your site and apps to undergo structural and content changes to meet the criteria. Unless they were developed with WCAG compliance in mind, it might be a big project for programmers, designers, and content creators to implement. You'll also need some training for your team to maintain your digital products once they’re updated and to keep them in compliance when new standards are released.
An analogy that may help you frame this project in your mind is to imagine your website as a brick and mortar location. To be able to open your business to the public, you might need an elevator to be ADA compliant. You would have to install the elevator (purchase it, create an elevator shaft, put it in, make sure it meets all the engineering regulations and building codes, have a proper power supply) and then have someone regularly service and inspect the elevator. The current state of your site will determine if you need a hypothetical elevator or simply a redesign of a store sign to include braille.
Color blindness accessibility
There are a lot of areas where you can begin your compliance efforts, and I recommend beginning with making your site accessible for people who are color blind. Color blindness affects five to ten percent of the U.S. population, and you don’t want to ignore that many existing and potential customers.
WCAG's visual contrast without color standards are directly related to making your site accessible for users who are colorblind:
"Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. (1.4.1)
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s). (1.4.11)"
You'll need to evaluate all of the content on a page to see if you are able to navigate it without any color, and make changes as necessary. (1.4.1)
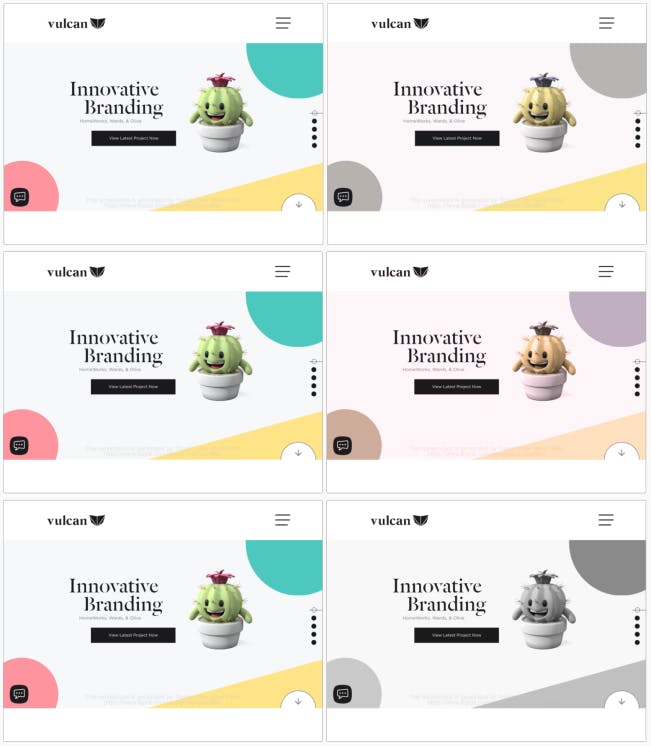
Then, a simple way to check if your site or app meets the contrast ratio standard is to run your pages through the multiple testing filters on Toptal and design color choices on Colorable. If you can't identify information or an action using these filters, someone with colorblindness can't either. (1.4.11)

Beyond color blindness testing, the WAVE application allows you to identify all the accessibility errors on a single page. The detailed results breakdown the major errors so you or your design and development teams know where to begin making changes.
You'll want to continue working through the WCAG criteria until you've met all the accessibility standards that apply to your website and apps. Vulcan designs and develops sites and apps with accessibility in mind, and we'd love to help you with your compliance project if you don’t already have a team tackling these important criteria.